图片的Alt属性又被称为替换文本,是当我们网页中的图片丢失或者是路径错误的时候,所显示的一个图片文字信息,比如我们一般在网页中去插入图片的时候,会用到html标签img这个标签,我们的alt属性就是添加在img标签里面,用来去显示图片的文字信息。

Alt属性对SEO也有一定的影响,搜索引擎它是无法识别图片里面的具体内容的,如果我们把alt属性的内容纳入到网页的文本分析中,灵活地在网页图片中去插入alt属性,比如说,alt属性可以包含我们的关键词,这样就可以自然地提高我们网页里面的关键词相关度。
图片Alt属性的形式
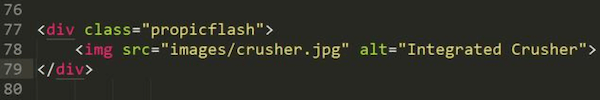
下面给大家演示一下怎么样在图片标签中去插入alt属性。方法很简单,一个img标签,src后面跟的是图片的路径,只需要在img标签里面加上alt属性就可以了。

图片 alt 属性是 html 代码的重要组成部分,标准形式如下图所示:src 是图片的路径,后面的 alt 属性放置有关的这张图片的描述文字 “Integrated Crusher”
Alt属性对SEO的作用
对图片进行alt属性优化,可以增加当前页面的相关性,图片是网站内容的重要组成元素,而内容会影响到搜索引擎对于页面针对关键词相关的判断,自然会影响当前页面的关键词排名。另外它还有以下几个重要的加分好处:
- 帮助搜索引擎对图片内容的理解,增强网页内容的相关性。
- 在网络发生延迟的情况下,图片无法加载出来时,alt属性的文字会替代图片出现在页面上,方便访客阅读理解,利于用户体验
- Google有图片搜索功能,正确的alt属性可以提高图片的展示机会
Alt属性的错误设置方法
堆砌关键词
刚才说了alt属性能放置关键词提高网站内容的相关性,但是不代表可以随意堆砌关键词,一旦被发现,Google就会进行警告,严重者会直接K站。
描述与实际内容不符
Google的图片搜索会根据alt属性内容描述对图片进行索引,方便访客在图片搜索时准确推送,所以我们在对图片进行文字描述时千万不要张冠李戴,导致谷歌降低网站评分。
侵权图片
很多人都非常享受“拿来主义”,把别人的图片和文字copy到自己的网页上。重复的内容对于SEO无益,会被搜索引擎识别。太多的重复内容,会让谷歌认为你的网站没有价值。

发表评论
Want to join the discussion?Feel free to contribute!