本文主讲的内容是一款非常实用的外贸建站在线沟通工具my live chat。在国外,还是比较喜欢用邮件进行沟通,gmail是非常好的邮件工具。但是邮件沟通存在沟通不及时等缺陷,所以我们今天要讲一款即时在线沟通工具 — My Live Chat。

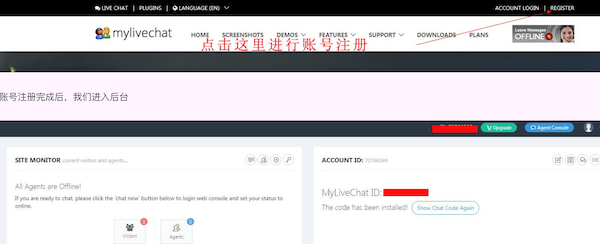
首先在官网地址申请一个账号:https://www.mylivechat.com/

英语水平如果不是很好的同学可以在后台更改界面语言,不过因为是谷歌自动翻译的,不是很建议,还是用英文原版的最好,也可以提供自己的英文水平,所谓看的多了也就慢慢懂了嘛,熟读唐诗三百首,不会做也会背了嘛!
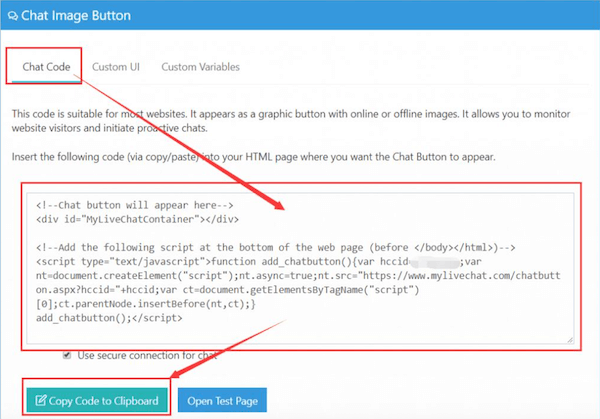
接着点击左侧的的Deployment(布署)中的 How to deploy(如何布署)选项。这个时候会看到页面右侧出现了一段代码:

复制红色选框中的这段代码,点击下面绿色的“Copy Code To Clipboard”按钮,然后将此段代码放入到你网站的通用部位(什么是通用部位?就是每个页面都有的部分,比如头部和底部)。我个人是比较喜欢将在线聊天工具的按钮放在网站底部的。这里会涉及到一个代码插入的过程,很多新手同学可能不太会,我推荐个比较好用的谷歌插件Insert Headers and Footers。
安装好这个插件之后,用这个插件把刚才复制的那段代码黏贴到对应的网站页面代码中,可以是head也可以是footer。等到你的网站页面出现下面的这个图标的时候,说明你已经成功安装好这个在线聊天工具了。

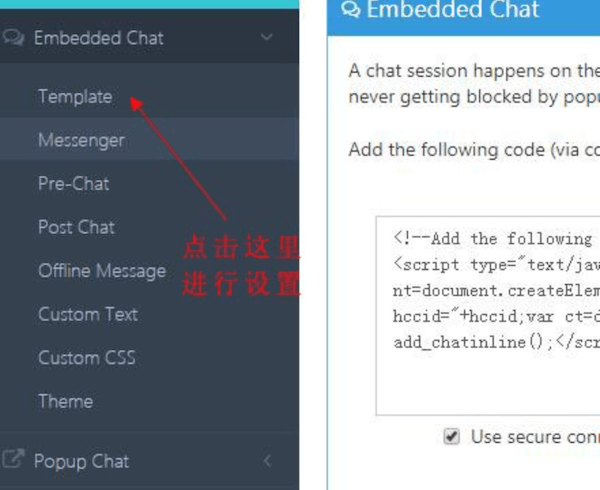
这时候安装的图标是my live chat是系统自动默认的,有些默认设置在你看来可能不是很美观,不符合你的审美观点,没关系,强大的my live chat提供了可以更改UI的界面,在左侧的菜单栏中点击Embedded Chat中的Template按钮:

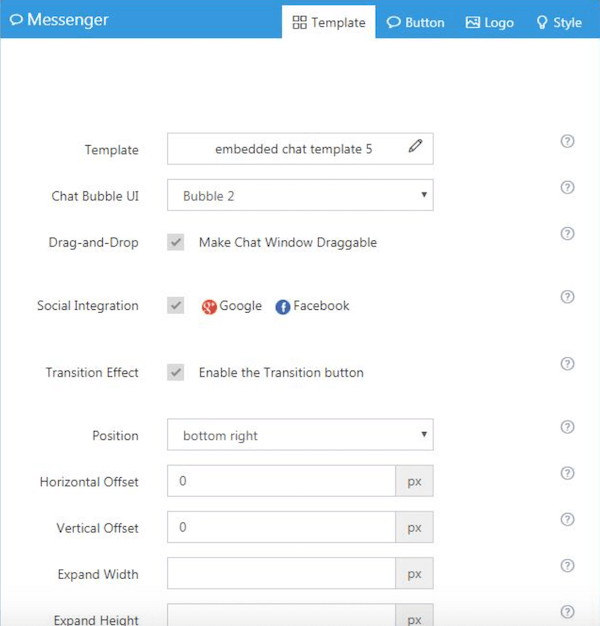
然后跳转到如下界面:

每一个选项都有很多种款式可供选择,同学们可以自己去尝试点击每一个选项进行设置,这里我就不一一展开详细讲解了。
如果想做个锚文本的触发聊天按钮,没问题 my live chat完全可以实现这个功能。
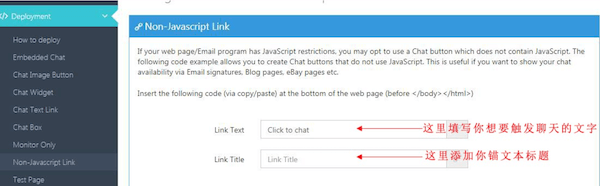
在左侧的deployment(部署)中找到 Non-Javascript Link(无JS链接)选项。并且在右侧出现的界面中填写你的锚文本以及锚文本标题(锚文本标题不会主动显示在页面上):

等下面的方框中出现代码后,复制该段代码黏贴到对应的你想要实现这个功能的页面中,代码插入不会?没关系,继续往下看。
如果你不会使用代码编辑功能,那么可以把下方代码a标签中的链接给复制出来,进入你网站的后台文章编辑界面。选择指定关键词,按住Ctrl+K,复制链接。同时记得把 “在新窗口打开” 功能打开。
好了,到这里为止如何将My Live Chat在线聊天工具安装到你的网页上已经完成了全部操作过程。

发表评论
Want to join the discussion?Feel free to contribute!